PNG
众所周知,PNG 是很常用的图片格式。先前在 dino.lol 生成不同颜色的像素小恐龙的时候,对 PNG 做了一些了解。这里做个简单地介绍。
便携式网络图形(英语:Portable Network Graphics,缩写:PNG)是一种无损压缩的位图图形格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性。PNG的开发目标是改善并取代GIF作为适合网络传输的格式而不需专利许可,所以被广泛应用于互联网及其他方面上。
PNG 的动画方案
我也是看过了维基百科之后,才了解到 PNG 是为了取代 GIF 而产生的,虽然我们对 PNG 的一般了解往往停留在“动图”上。
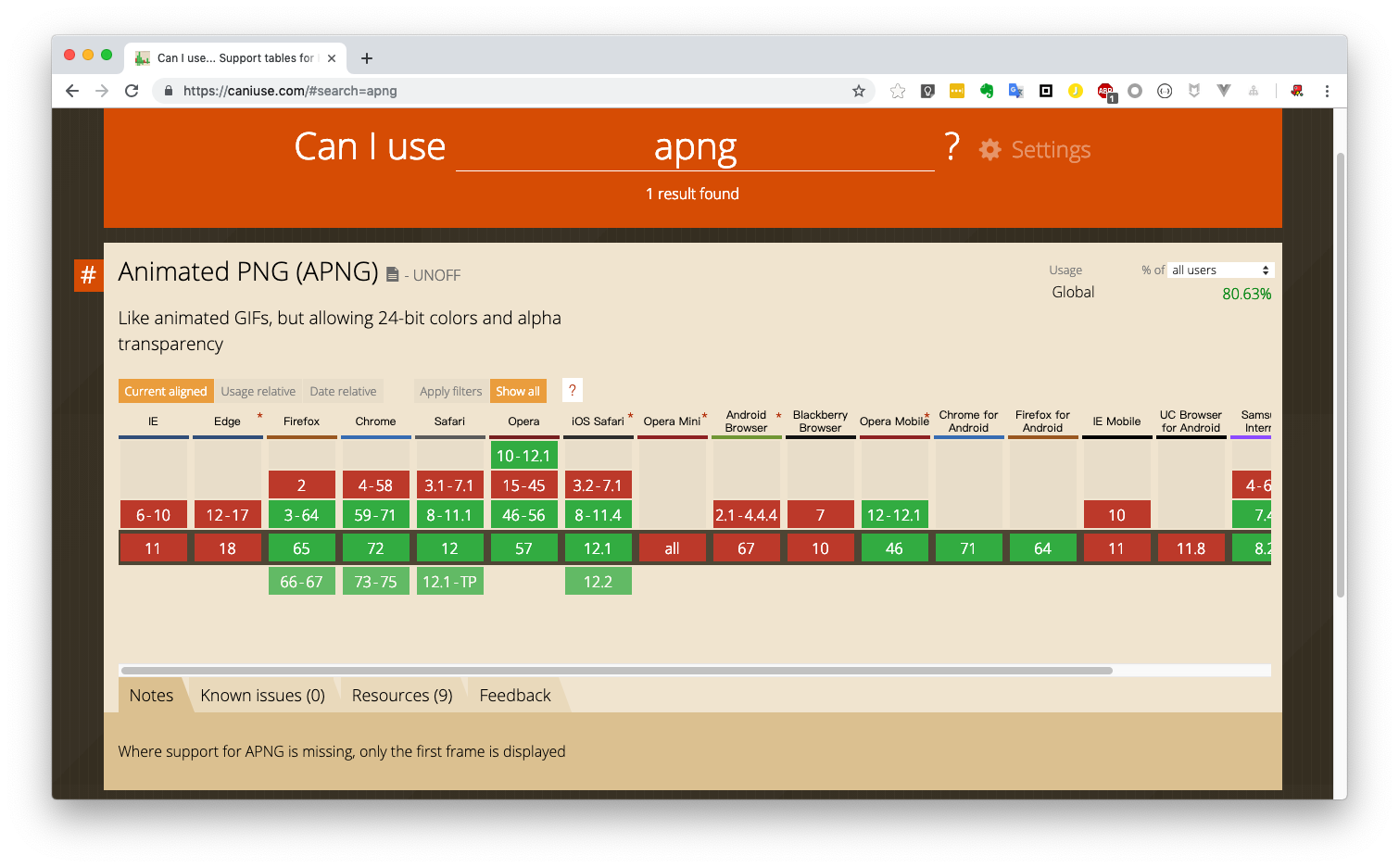
然后 PNG 也是有动画方案的,早期有 MNG,后来有更简单而强大的 APNG。APNG 的图像更为流畅,并且不会产生锯齿。PNG 内含多个数据块,并且允许图像查看器舍弃不认识的数据块。APNG 图像格式同样为 .png,这样对于不支持 APNG 的查看器,可以显示其第一帧。
elephant.gif VS elephant.png, 图像来自:https://apng.onevcat.com/demo/
GIF

APNG


PNG 的索引模式
PNG 除了通常的颜色模式,还支持灰度和索引。这个索引模式,在某些情况下有很大用处。索引模式下,图片有限的颜色会编为一个调色板,而每个像素的颜色值,会用调色板的索引值来代替。这样一方面会减少大量的体积,另一方面在替换颜色上会比较快捷。
就拿我给像素恐龙换颜色来说,一张图片只有五个颜色。那么如果我想把恐龙头上的红色替换为蓝色,只需要在调色板中找到颜色对应的索引,然后更改调色板中的颜色,保存就可以了,而不需要逐个对颜色进行替换。
也就是说,如果颜色比较少的时候,比如小图标,直接用图片的索引模式会节省大量空间。

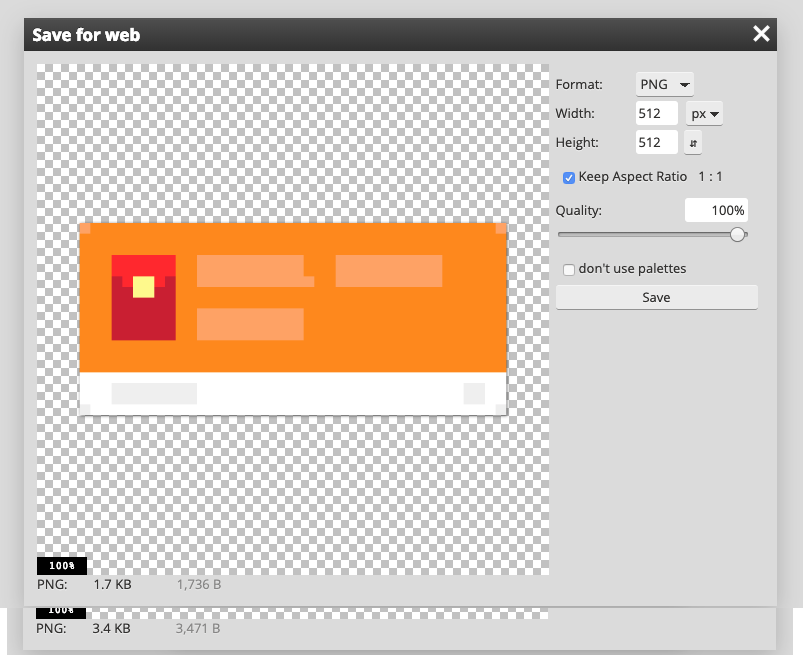
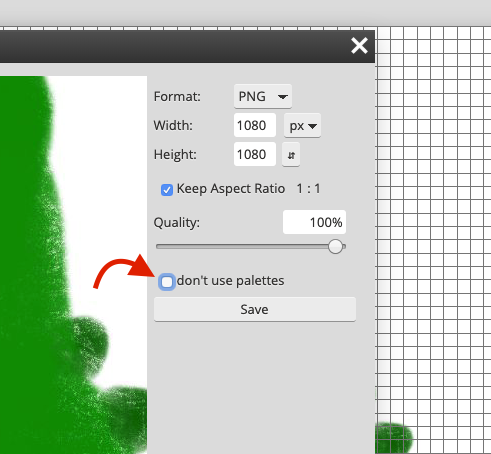
图为使用 photopea.com 导出 PNG 图片时,窗口中的 Don’t use palettes 选项。如果未勾选,则导出索引模式的 PNG 图片。否则则为 RGB 模式。