CSP - Content Security Policy
CSP - Content Security Policy
CSP 是 Content Security Policy 的缩写。通过 Content-Security-Policy 的 Header 或者 HTML <meta /> 标签,浏览器将仅加载指定白名单范围内的资源,可以在一定程度上规避 XSS 注入攻击。
形式上为
Content-Security-Policy: default-src 'self'; img-src 'self' data: res.cloudinary.com;或者使用 <meta /> 标签
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src 'self' data: res.cloudinary.com;">上面这段政策是我用在 ook.dev/tools/long-screen/ 上的。解读为:
default-src 'self';- 默认仅允许来自身(同域)的资源。img-src 'self' data: res.cloudinary.com;- 图片除了'self'外,还支持data:协议,以及 res.cloudinary.com 的资源。
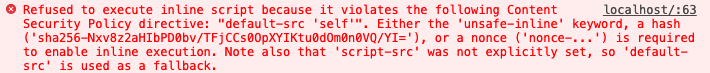
在以上 default-src 的基础上 inline 的 style 和 script 都是不被允许的,如果想要使用 inline 必须额外指定 unsafe-inline,并且指定唯一的哈希,不然会得到类似如下的错误信息:

inline 是指:包括直接在 style 标签内写样式,或者直接 script 内写脚本都是不被允许的。以及 HTML 标签内写 style = "display: none;" 这种东西也是不可以的。另外即使你的 JavaScript 来源合法,eval(); 这种也是会被禁止的,除非你在 policy 里指明。
更为详细的资源可以查看 内容安全策略( CSP ) - HTTP | MDN 和 内容安全政策 | Web | Google Developers